GitHub - arkmuntasser/css-triggers: An Atom package that lets you know if your css will trigger layout, paint and/or composite.

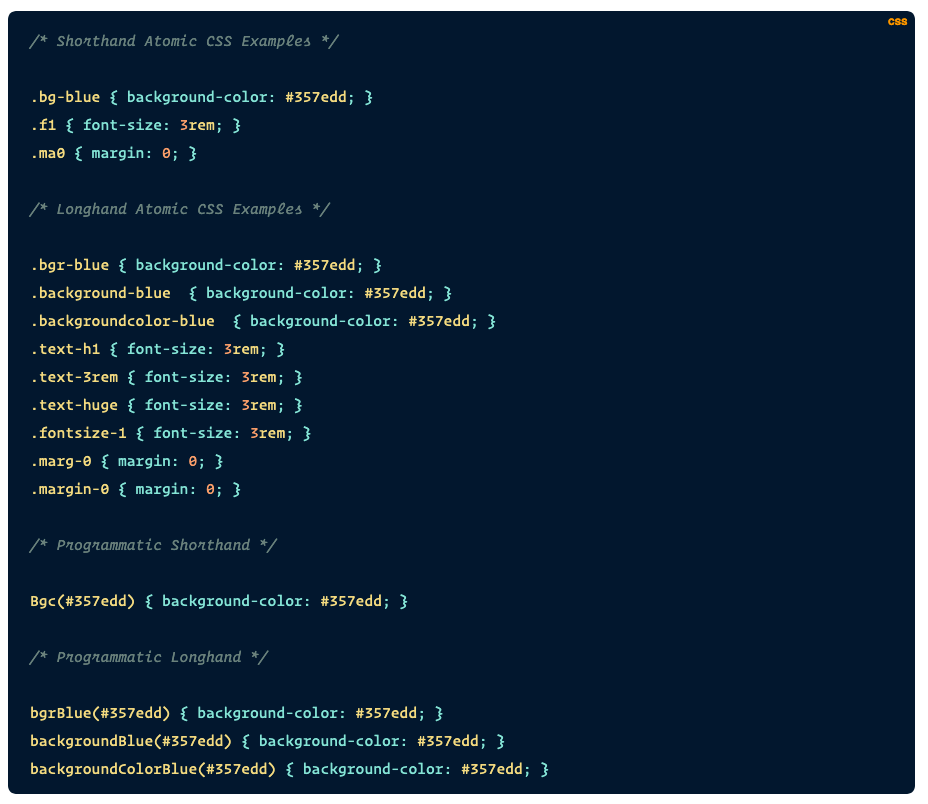
An Introduction to Atomic CSS. Let's explore Atomic CSS and how you… | by Joan Saum | Better Programming

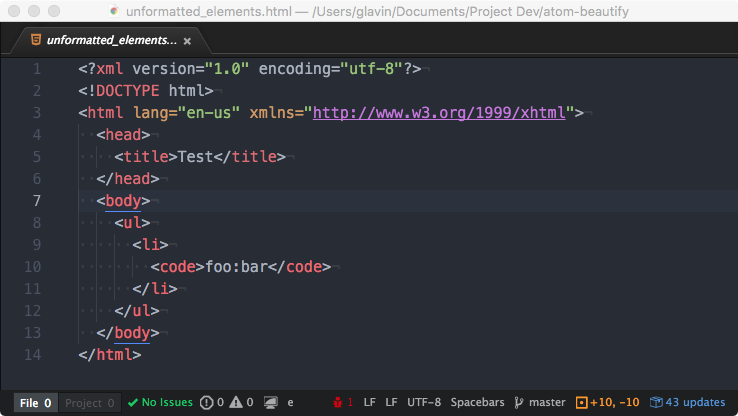
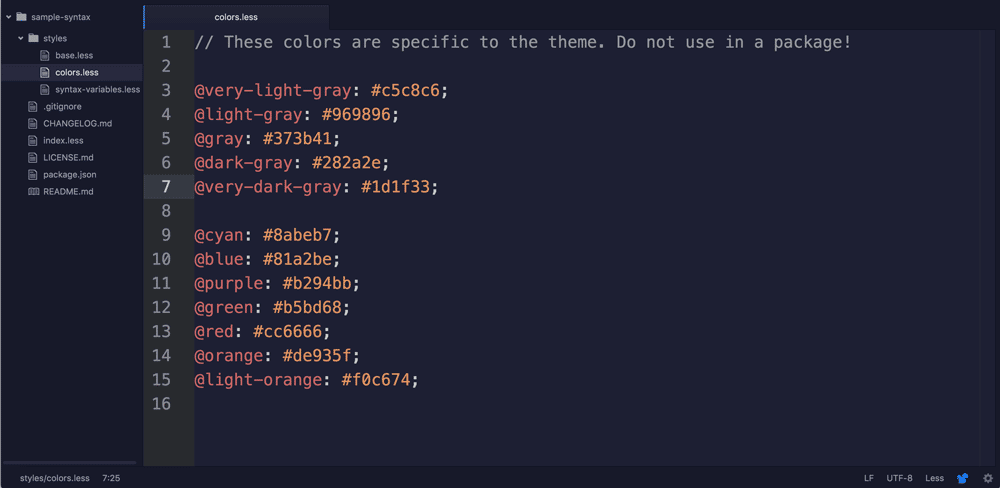
css - I'm trying to use @keyframes to animate the background-color of an element but it's not working in Atom. What's the problem? - Stack Overflow










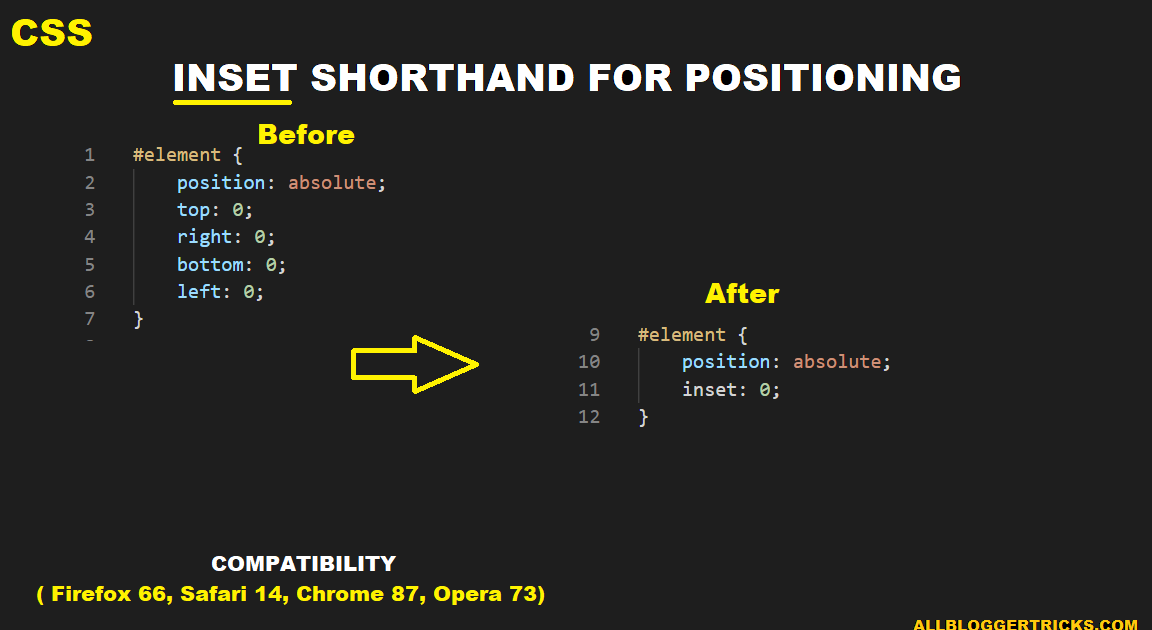
![How Much HTML CSS I Need To Know in [2022] How Much HTML CSS I Need To Know in [2022]](https://assets.imjignesh.com/wp-content/uploads/2022/08/unnamed-file-3.jpg)